Design Newsletter - 14 (June, 2025)
Hello! 👋🏻 Welcome to my monthly "Design Newsletter", where I compile the latest information, trends, and inspiration from the dynamic world of design. I am excited to share my discoveries with you!
Design, Technology, and Art News
Apple’s New Liquid Glass UI (🔗 Apple, Newsroom)
This month’s most important update is Apple’s launch of Liquid Glass, a new design system in iOS 26, macOS Tahoe, and more. It brings a unified and dynamic look across platforms with depth, motion, and translucent layers, aiming to make the UI feel more alive and fluid.
While there are some accessibility issues, the bigger picture is Apple’s vision for the future of UI, blending augmented reality and AI. This update isn’t just a visual refresh, but a step toward interfaces that float, respond, and adapt beyond the screen.
A new app from Google: Dopp (🔗 Google Labs)
Google Labs’ experimental app Doppl lets you virtually try on any outfit by uploading a full-body photo (or using an AI model) and selecting clothing images from social media or your camera roll. It then generates animated AI videos showing how the clothes might fit, move, and flow, making virtual styling more immersive and shareable.
As of now, Doppl is only available in the United States for users aged 18 and older, on both iOS and Android. Google plans to expand it internationally in future updates.
Doppl is a bold step toward more dynamic and personalized fashion experiences. As a designer, I’m excited by the blend of motion, realism, and simplicity. Curious to see how it grows in inclusivity and fit accuracy.
ChatGPT Record Mode (🔗 OpenAI Blog) (Record)
OpenAI introduced Record Mode in ChatGPT on macOS. Users with Team, Enterprise, Edu, or Pro plans can click a “Record” button to capture up to 120 minutes of spoken content, meetings, voice notes, and brainstorming sessions, directly in the chat. It live‑transcribes audio, then, when finished, sends it to a Canvas: a private, editable space containing a structured summary of key points, decisions, and action items.
Figma Make Gets Style Support (🔗 Figma)
Figma Make now supports design system styles. The update lets you import your design system’s styles; colors, typography, components, so AI‑generated screens stay on‑brand. You can also define specific layout rules like “always use pie charts” to ensure consistent results .
Make bridges the gap between creativity and consistency, helping designers generate polished screens that follow established guidelines. I’m really looking forward to trying it. 🤩
Interface Insights
Uber’s Design System Documentation (🔗 Figma)
This video features a deep dive into Uber’s design systems with Ian, who shares how they build and manage components in Figma using variables, specs, and Dev Mode. It covers organizing systems, documenting for engineers, handling updates, and knowing when to break design rules.
The Future of Design Systems (🔗 Josh Cusick)
This article discusses how design systems are set to evolve in the coming years. According to Josh Cusick, they will move from static component libraries to dynamic, code-driven workflows. Designers will become more code-savvy, AI will speed up component creation and testing, and teams will focus more on accessibility, measurement, and system impact.
Build clickable prototypes with Figma MCP and Cursor (🔗 The Design System Guide)
Romina Kavcic explains how to use Figma’s Multi-Channel Prototypes (MCP) with Cursor to build clickable, interactive prototypes. She walks through exporting designs from Figma, connecting them to Cursor (best with the Pro version), and testing real interactions. A sample Figma file is provided so you can try it yourself. It’s a great hands-on guide for streamlining your design-to-code workflow.
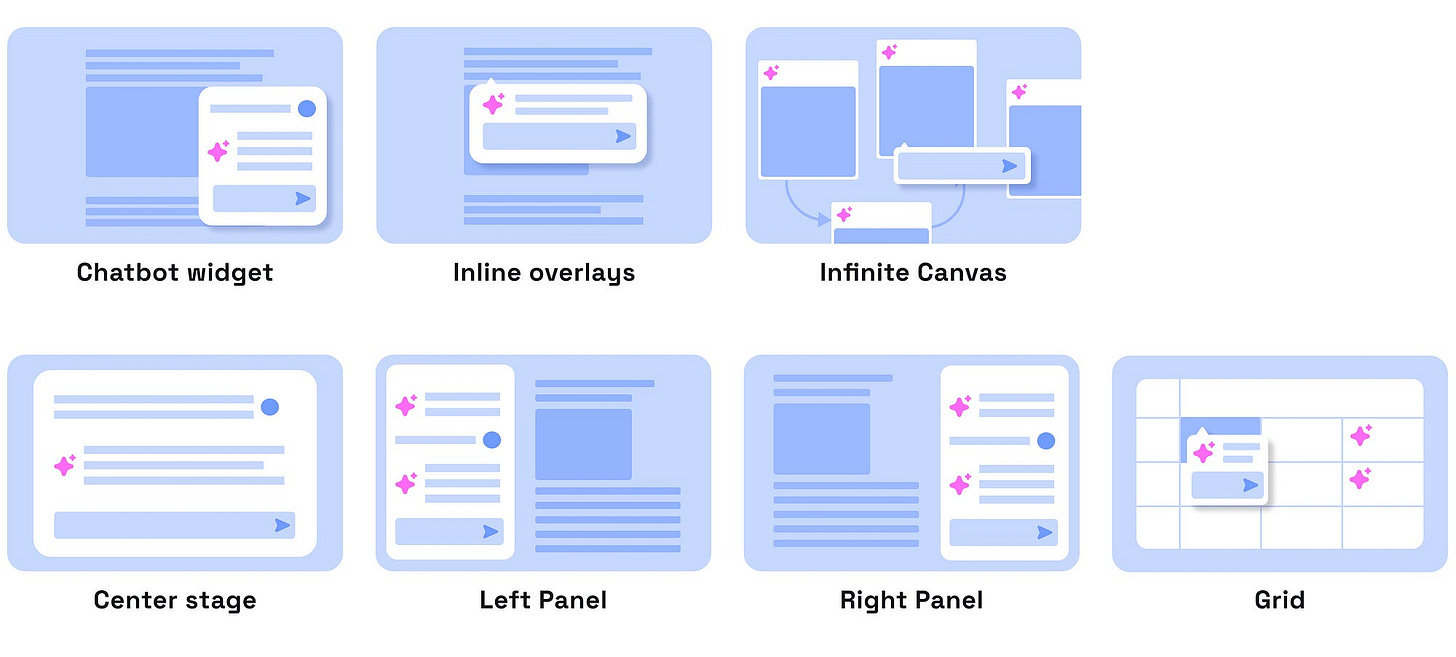
Where should AI sit in your UI? (🔗 Sharang Sharma)
Sharang explores how the placement of AI elements within an interface shapes user interaction, expectations, and trust. It outlines seven emerging UI patterns, from chatbot widgets and inline prompts to infinite canvases and center-stage assistants, each tailored to specific use cases and interaction types. The key takeaway is that spatial design choices (e.g., a subtle sidebar vs. full-screen pane) define AI’s perceived role, whether it’s a reactive helper, precision editor, creative collaborator, or general-purpose companion. The design challenge is matching placement and interaction depth to the AI’s purpose, ensuring clarity about what the AI can and can’t do.
Knowledge Drops
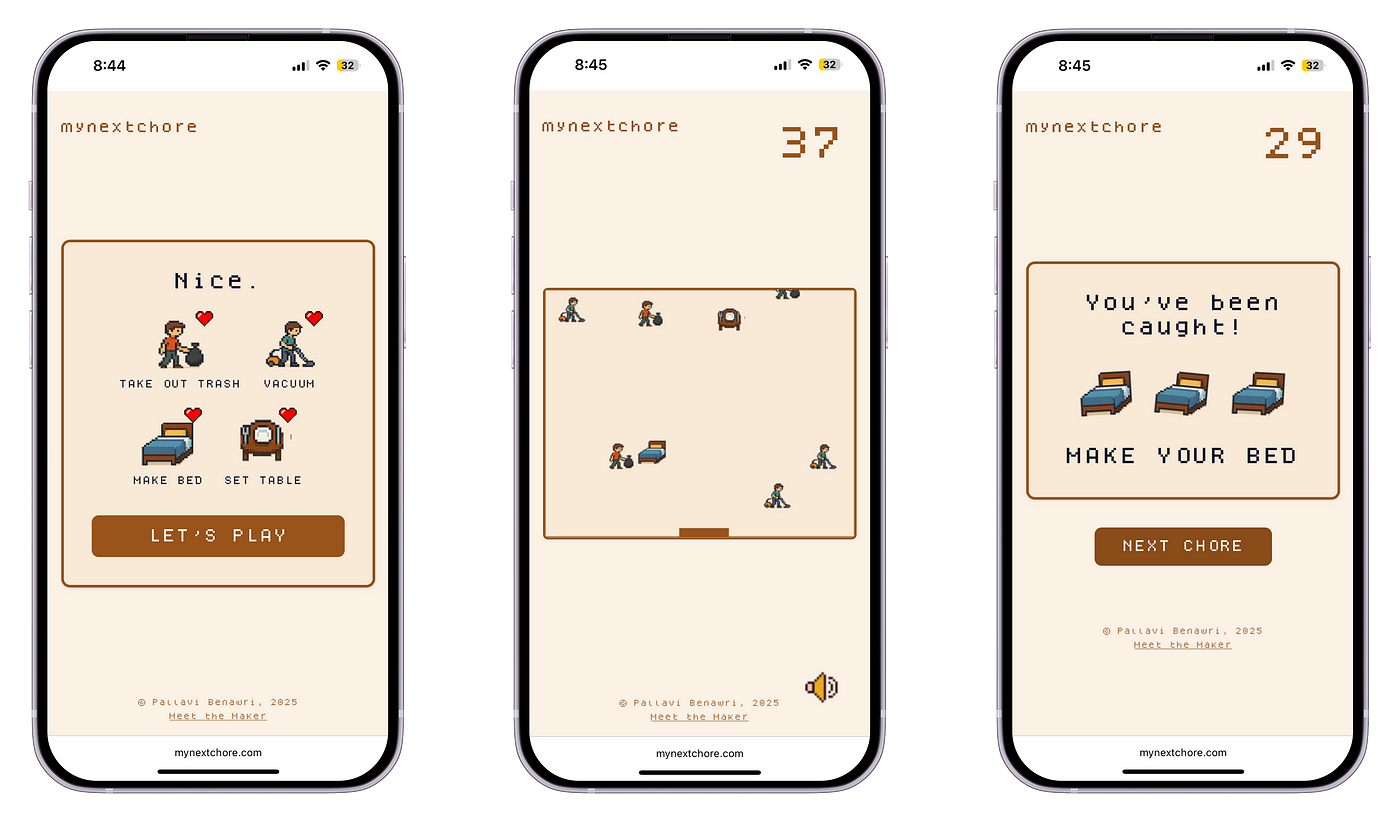
Vibe coding as a product designer (🔗 Pallavi Benawri)
Pallavi Benawri introduces “vibe coding,” a way for product designers to build real prototypes using AI tools like Lovable, Cursor, or Bolt. By breaking tasks into steps and writing clear prompts, designers can generate functional code without deep engineering knowledge. It emphasizes staying hands-on, using version control, and structuring projects well to keep quality high.
A practitioner’s journal on navigating UX in the age of AI (🔗 Jonathan Montalvo)
This article offers a personal and practical reflection on how AI is transforming the role of UX designers. Jonathan Montalvo explores how modern UX now extends beyond screens, embracing intelligent systems that adapt to behavior and context. He notes that designers must evolve, guiding AI to create anticipatory, personalized experiences (e.g., dynamic onboarding and real-time recommendations). The piece highlights the need for UX professionals to reassess their tools, reevaluate interfaces, and adopt systems thinking as AI significantly impacts user interactions in profound ways.
The 5-step AI UX playbook to deliver high-impact products (🔗 Patricia Basuel)
This article shares a practical playbook for designing AI-powered products with a strong UX focus. It highlights the importance of solving real user problems rather than just adding AI for the sake of it. Success comes from building the right cross-functional team, understanding your data and tech readiness, setting clear AI design principles, and involving stakeholders early to define meaningful AI experiences. The goal is to deliver measurable impact through thoughtful, user-centered AI integration.
How to Measure Customer Experience (🔗 UX Magazine)
The author presents a three-step approach to measure customer experience effectively. First, evaluate the overall customer journey using broad metrics like NPS, CES, or CSAT. McKinsey found journey-level measurements are stronger predictors of satisfaction and churn. Second, align metrics to each stage: awareness, consideration, purchase, retention, advocacy, with relevant KPIs (e.g., website visits, conversion rates, lifetime value). Third, track specific touchpoint performance, applying the Peak-End rule to focus on moments that most affect overall experience, such as checkout or customer support interactions.
Tool & Source Time
ElevenLabs is an AI voice platform that creates realistic, human-like speech. With the new Conversational AI 2.0, it takes things further. Voice agents now handle natural dialogue, switch languages mid-sentence, and access real-time knowledge while protecting privacy. It’s built for complex, context-aware conversations and feels like a major leap toward truly intelligent voice interactions.
Prompt Hacks for Lovable (🔗 Ultimate prompt guide 1, 2)
Prompt Power-Up UI is a great resource for improving how we prompt inside Lovable. It includes clear examples for common UI elements like hero sections, pricing tables, and testimonials. The guide shares practical tips like starting with ChatGPT to structure ideas, using real content instead of lorem ipsum, naming sections clearly, and thinking in components, atoms, and design systems. It helps you work modular, fast, and aligned with best practices. Worth checking if you’re designing with AI. 🤓
8 Essential Tips for Using Figma Make (🔗 Figma Blog)
This article shares 8 practical tips to get the most out of Figma Make. It covers writing modular prompts, using real content, thinking in atomic design, and prepping ideas with ChatGPT. Each tip comes with clear examples, making it super useful and easy to understand. A must-read if you want to work faster and smarter with Figma Make. 😍
Skill Sharpeners
AI Strategy Playbooks (🔗 Rubén Domínguez Ibar)
Ruben collected 16 valuable AI strategy playbooks from top companies like Microsoft, Google, McKinsey, and Bain. The guides demonstrate how leading firms leverage AI to align with business goals, track key metrics, and remain agile. Great resource for anyone shaping AI strategy.✨
Free AI Guides (🔗 Jimmy Acton)
This author shared a curated list of 10 free, high-quality AI guides from leaders like Google, OpenAI, and Anthropic. The guides cover prompt engineering, agent design, enterprise adoption, and coding best practices, offering expert-level content at no cost. Perfect for anyone building or scaling with AI.
Looking forward to connecting again next month! 🫶🏻 Many thanks for being a part of this journey! ☺️