Design Newsletter - 2 (June, 2024)
Hello! 👋🏻 Welcome to my monthly "Design Newsletter", where I compile the latest information, trends, and inspiration from the dynamic world of design. I am excited to share my discoveries with you!
Design, Technology, and Art News
Apple Intelligence (Apple Newsroom)
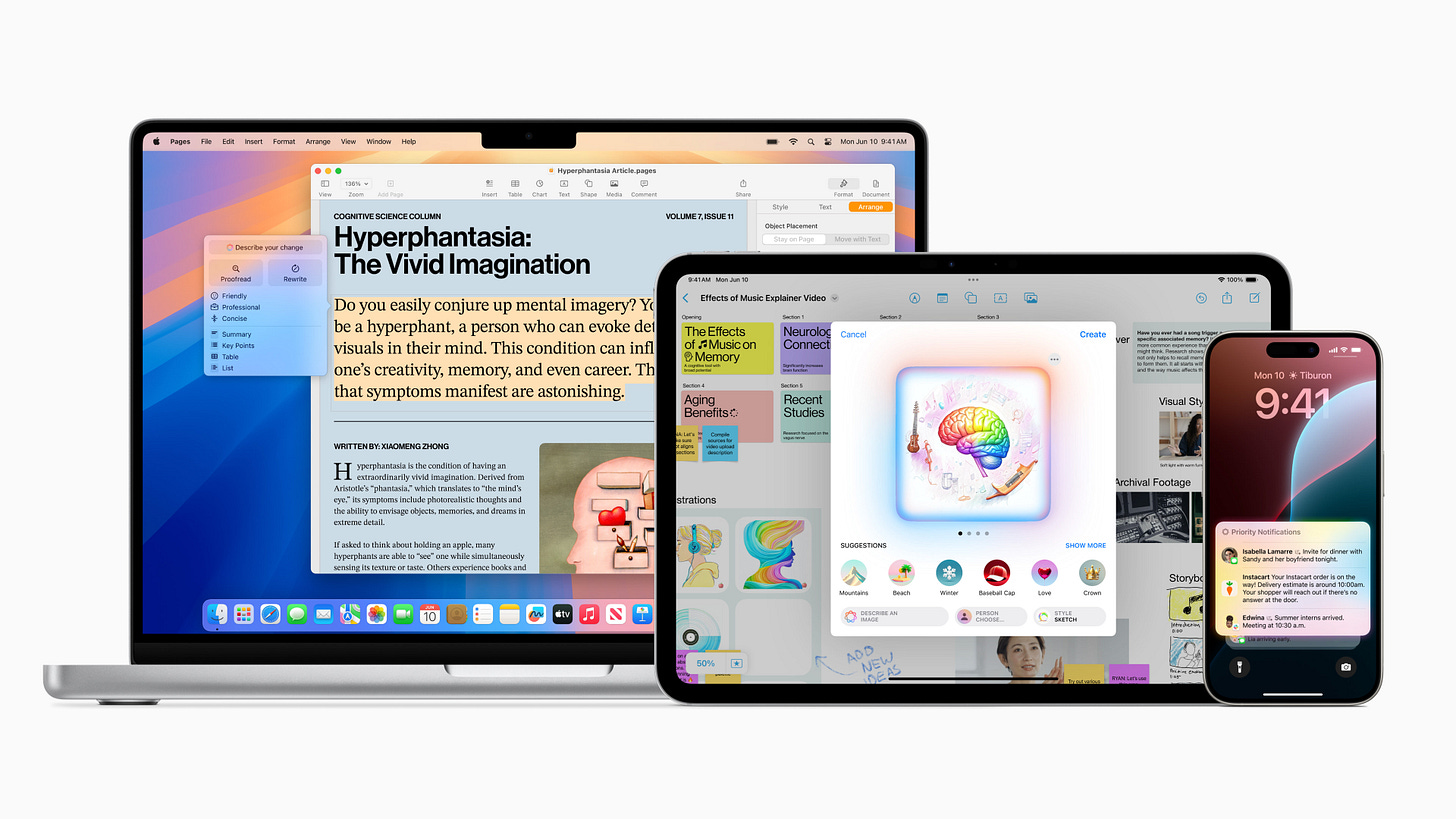
I read plenty of news related to Apple’s new features this month. One exciting update is the introduction of Apple Intelligence for iPhone, iPad, and Mac. This system combines generative models with personal context to enhance user experience through features like systemwide writing tools, advanced mail management, improved notifications, and audio transcription.

Apple Intelligence combines the power of generative models with personal context to deliver intelligence that’s useful and relevant to the user. It also includes creative tools like Image Playground and Genmoji. In Messages, users can use Image Playground to quickly create fun images for their friends and see personalized suggested concepts related to their conversations.
Apple uses on-device processing and Private Cloud Computing to protect user data. The system also integrates ChatGPT for expanded capabilities.
New Features Come to Apple Services This Fall (Apple Newsroom)
Apple has announced several new features coming to its services this fall. Key updates include hiking routes and custom walking paths in Apple Maps, and a redesigned Apple Fitness+ experience with personalized recommendations. Apple Music will introduce collaborative listening and accessibility features like Music Haptics. Additionally, Apple TV will offer real-time information about actors and music during shows, and iCloud Mail will feature improved categorization.
As a designer focused on fintech, these new updates from Apple caught my attention 🤩:
Tap to Cash with Apple Cash (Fintech Magazin)
With Tap to Cash, users are able to send and receive Apple Cash by holding two iPhone devices together — without having to share phone numbers.
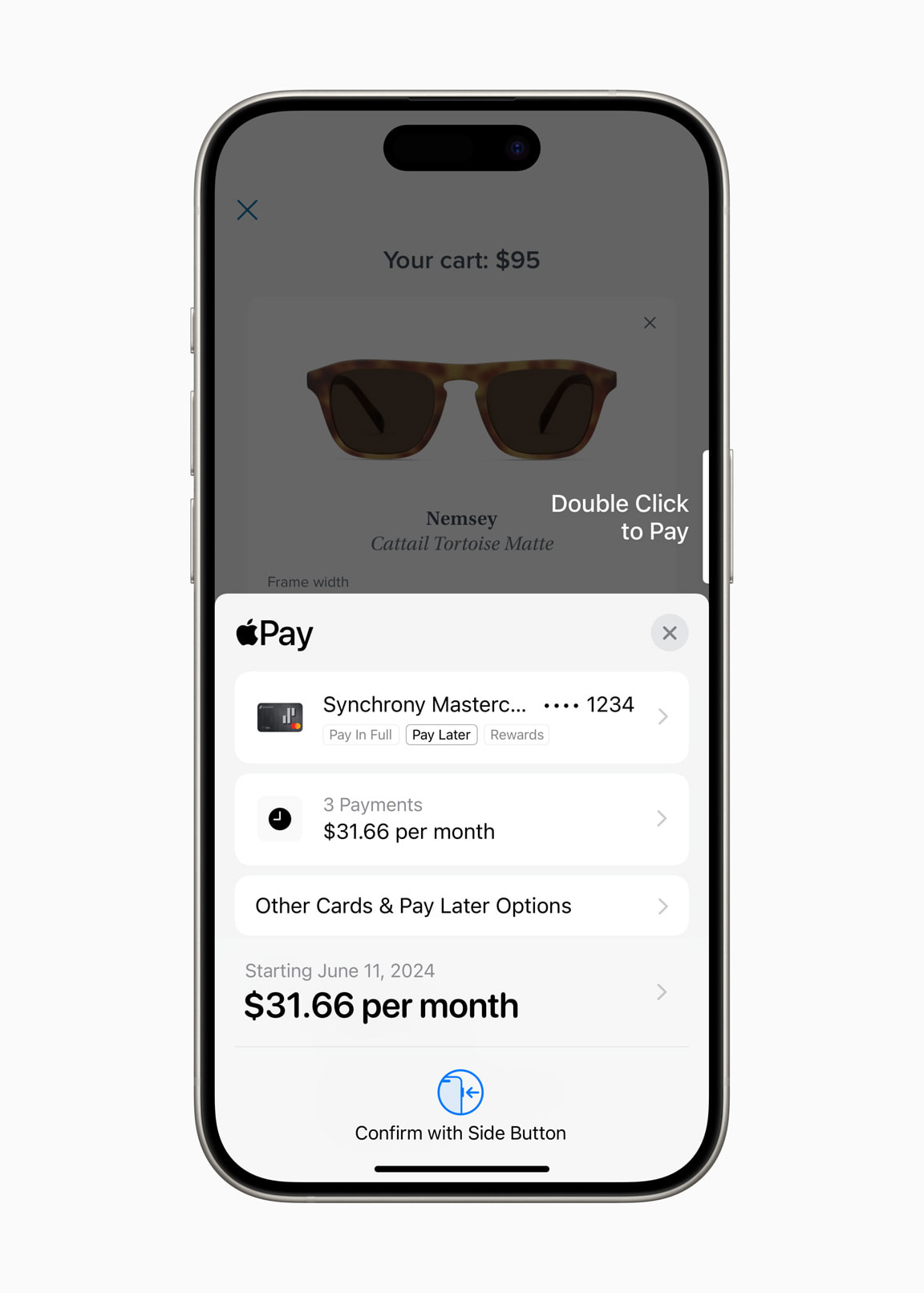
Greater Flexibility with Apple Pay
Users get new ways to pay with Apple Pay, including the ability to redeem rewards and access installments from their eligible credit or debit cards.
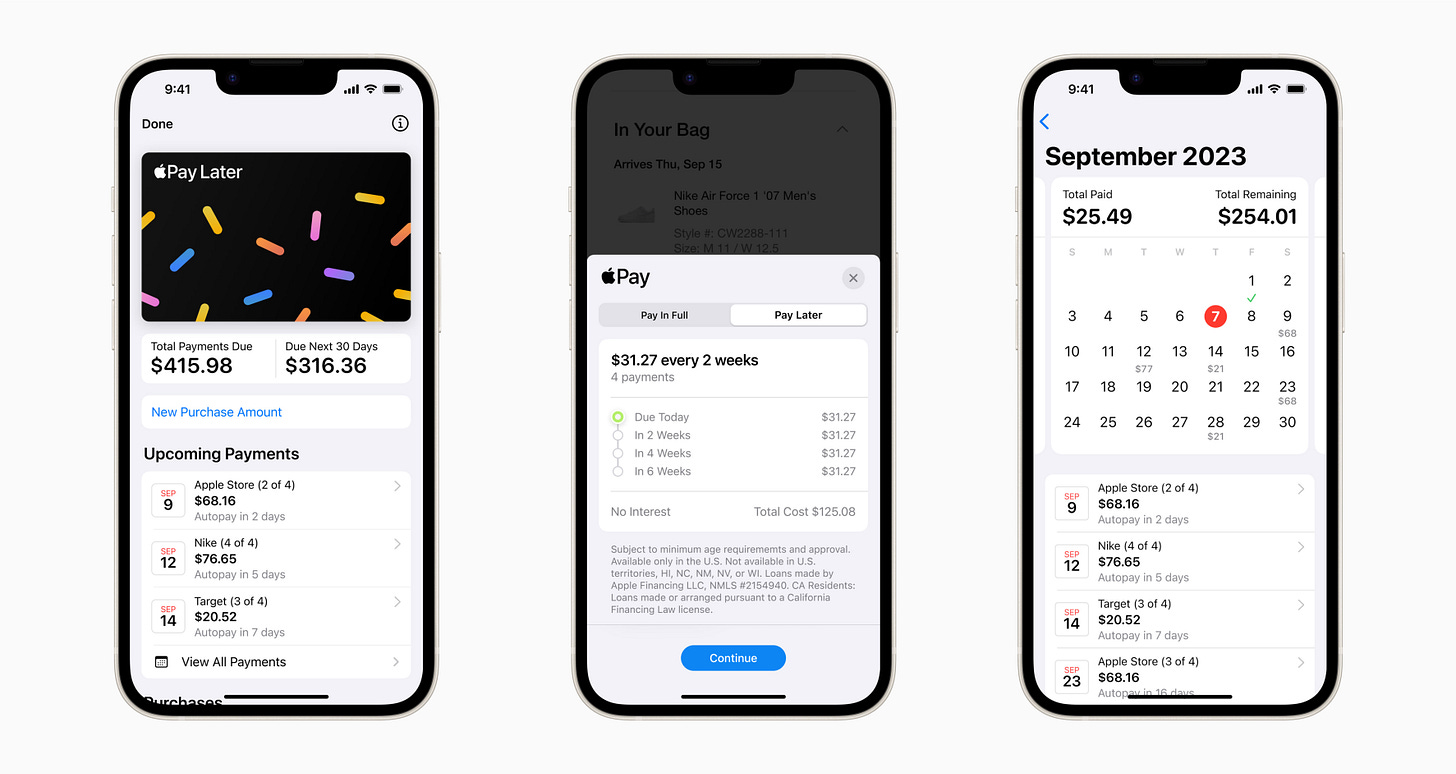
Affirm Buy Now, Pay Later Loans Will Be Embedded into Apple Pay (CNBC)
Affirm buy now, pay later (BNPL) loans will be embedded into Apple Pay later this year. It provides users with additional payment choices, combining the ease, convenience, and security of Apple Pay with Affirm’s features like flexibility, transparency, and no late or hidden fees.
What’s New in Miro This Month (Miro)
Miro’s latest updates include enhanced accessibility features, improved collaboration tools, and AI-powered enhancements. New features include keyboard navigation for diagrams, Visitor Mode for non-account users on public boards, easier sharing of Talktracks, and Miro Assist suggestions for image alt text. Yes, each day, companies contribute new features thanks to AI advancements. 🤖
Runway Gen-3 Alpha, Text to Video (Runway)
Runway AI just dropped Gen-3 Alpha, a revolutionary tool that generates AI videos from text and images, currently available to the public.😍 Gen-3 Alpha leverages advanced machine-learning models to generate realistic videos with improved resolution, coherence, and detail. The platform aims to democratize video production, making it accessible for creators across various industries to produce professional-grade content with minimal effort.
Prompt: Subtle reflections of a woman on the window of a train moving at hyper-speed in a Japanese city.
Slack’s Project Management Solution (Slack)
Slack has introduced “Slack Lists,” a new feature designed to help teams manage projects, tasks, and requests directly within Slack. This tool aims to streamline workflows by keeping all related conversations, deadlines, and resources in one place, eliminating the need to switch between different project management tools.
Interface Insights
Hidden vs. Disabled In UX (Smashing Magazine)
The article provides guidelines for when to hide or disable elements in UX design:
Hide Elements: Use this when content is not yet available or not relevant to the current user context. Hidden elements are completely removed from view and interaction.
Disable Elements: Use this when functionality is not currently accessible but should be visible. Disabled elements are visible but non-interactive, indicating that the feature exists but is temporarily unavailable.
Unlike hidden features, disabled features can help users learn the UI, e.g., to understand the benefits of an upgrade. So, instead of removing unavailable options or buttons, consider disabling them and allowing the user to “Hide all unavailable options.” Be sure to explain why a feature is disabled and also how to re-enable it.
What We Can Learn From The Guy Who Regrets Making Pop-up Ads (UX Collective)
The article discusses Ethan Zuckerman, the creator of pop-up ads, and highlights his regret over their negative impact on user experience. He created the ad format while working at Tripod.com in the 1990s as a way to please advertisers without compromising the main content. However, pop-up ads became notorious for disrupting browsing experiences.
We ended up creating one of the most hated tools in the advertiser’s toolkit: the pop-up ad. — Ethan Zuckerman
The article also touches on the role of AI in enhancing user experience by learning from past mistakes like pop-up ads, advocating for ethical design practices, and considering long-term effects on users.
The Way We Design AI Looks Like Nostalgia Already (UX Collective)
The article discusses how current AI design often reflects a nostalgic aesthetic, reminiscent of past technological interfaces. While using various AI tools from different brands, similar visual branding caught my attention. This trend is seen in the use of retro-futuristic visuals and familiar patterns that evoke a sense of familiarity and comfort.
The author argues that this approach may make AI more attainable, but may also limit innovation by relying on outdated design paradigms. Adopting more forward-thinking, unique design strategies can better align with the cutting-edge nature and potential of AI.
ChatGPT and Claude are examples of AI branding that remains subtle but effective. They show that AI products don’t need to explicitly emphasize their AI nature to be useful. Their brands and UIs are expected to remain relevant and always up to date, eliminating user fatigue and the lack of uniqueness seen in brands that overuse trendy design elements.
Knowledge Drops
Commodification and Pancaking 🥞 of UX (UX Tigers)
Jakob Nielsen’s article about the commodification and pancaking of UX highlights how the field of UX is evolving due to AI integration and a shift towards distributed expertise. The “pancaking’ term refers to spreading out across the organization in a flatter way than the hierarchical centralized UX teams that used to dominate. He predicts that "pancaking" UX will lead to more distributed and impactful UX staff across the company, valued for their talent and expertise rather than corporate navigation skills.
He also emphasizes the significant benefits of integrating AI into UX, such as automating routine tasks, improving data analysis, enabling personalization, and enhancing creativity.
Four Levels Of Customer Understanding (Vitaly Friedman)
Vitaly Friedman emphasizes the importance of identifying underlying reasons for user behavior in his post. It highlights that what people do, say, think, and feel often differ and warns against relying on assumptions. The four levels include:
Higher levels provide deeper information but require the right questions and user trust. Understanding true motivations requires establishing a sincere and trusting relationship with customers. He suggests focusing on unbiased research rather than validating assumptions. For additional methods to understand user needs beyond focus groups or surveys, check out this article: 60 ways to understand user needs that aren’t focus groups or surveys
Tool Time
Exciting Updates from Figma at Config2024 (Figma)
This month, significant updates came from Figma at Config2024. They launched many cool features. 🤩 Here are the highlights of their new products and features.
Figma AI 🤖:
Search with a visual: Upload an image to instantly find an exact match or a similar design your teammates have created.
Generate first drafts in seconds: Start with a prompt to produce different stylings and layouts for your design ideas.
Wire up a prototype instantly: Tap Make Prototype to instantly turn your static mocks into an interactive prototype.
Rename layers automatically: With one click, we can contextually rename and organize all our layers.
UI3, The Redesigned Figma Editor:
Figma Slides: Build, Collaborate, and Present 🤩
Dev Mode updates: From design ready to dev complete: Now in Dev Mode, new statuses like Edited and Completed make it easier to communicate what’s changed and ready—supporting a more fluid development process.
More Auto in Your Layouts: Add Auto Layout to full design elements with a single click. Plus, Auto Layout properties are now more responsive.
Prototype for Any Screen Size:
You can explore more about what they’ve built from here.
Skill Sharpeners
This month, several conferences and a book caught my attention.🤓 I’ve added some of them to my list:
Smashing Conferences offers a series of online workshops designed for web designers and developers. These workshops cover various topics, including UX design, CSS, JavaScript, and accessibility, led by industry experts.
10 UX Design Conferences in 2024:
UX Nordic: The latest trends, insights, and AI innovations, 28–30 August, Aarhus, Denmark (+Online).
UX Conf London: Using popular UX and UI design tools, September 13, Southbank Centre in London (+Online).
World Usability Congress: Multi-disciplinary UX conference covering various UX and design sub-themes, such as haptic and multimodal interaction and service design, 15–17 October, Graz, Austria (+Online).
PushUX: is a lovingly crafted platform for hands-on design professionals, product-minded innovators, and creative technologists. It is the leading UX conference in the DACH region and one of the largest and longest-running events in Europe, 7–8 November, Munich, Germany (+Online).
Success at Scale 📚is a curated collection of best-practice case studies capturing how production sites of different sizes tackle performance, accessibility, capabilities, and developer experience at scale. Case studies are from industry experts from teams at Instagram, Shopify, Netflix, eBay, Figma, Spotify, Wix, Lyft, LinkedIn, and many more. Guidance that stands the test of time.
Just a quick reminder about subscriptions – if you're not already on board, drop your email in the button below and join the fun (it's totally free)!
Looking forward to connecting again next month! 🫶🏻 Many thanks for being a part of this journey! ☺️