Design Newsletter - 3 (July, 2024)
Hello! 👋🏻 Welcome to my monthly "Design Newsletter", where I compile the latest information, trends, and inspiration from the dynamic world of design. I am excited to share my discoveries with you!
Design, Technology, and Art News
SearchGPT (The Verge)
I was excited to see OpenAI working on a search tool, which I had anticipated months ago. They have now launched SearchGPT, a prototype AI search engine that provides direct, real-time answers instead of traditional links, aiming to compete with Google and Perplexity. Although it’s just a prototype for now and accessible to only 10,000 test users via a waitlist, it’s a significant step forward.
SearchGPT integrates with ChatGPT’s interface and includes visual responses like images and videos while emphasizing proper source attribution through collaborations with publishers.
Meta AI Is Now Multilingual, More Creative, and Smarter (META)
Meta has expanded its AI capabilities, making Meta AI more multilingual and creative. Although I couldn’t try it because Meta AI isn’t available yet in the Netherlands, the new updates and features caught my attention.
Meta AI offers new creative tools like “Imagine me” prompts to generate personalized images and support seven new languages. Users can also leverage the advanced Llama 405B model for complex math and coding tasks.
Miro’s Intelligent Canvas (Miro)
Miro has introduced the Intelligent Canvas, an AI-powered platform enhancing team collaboration with features like AI Sidekicks for instant assistance, Intelligent Widgets for interactive tools, and Intelligent Templates for automated workflows. ✨ These tools streamline processes and support smooth communication, helping teams make quicker, informed decisions.
I would like to use the Sidekicks; it sounds amazing, and I wonder how it will help us during the process. I have already joined the waitlist. 🤩
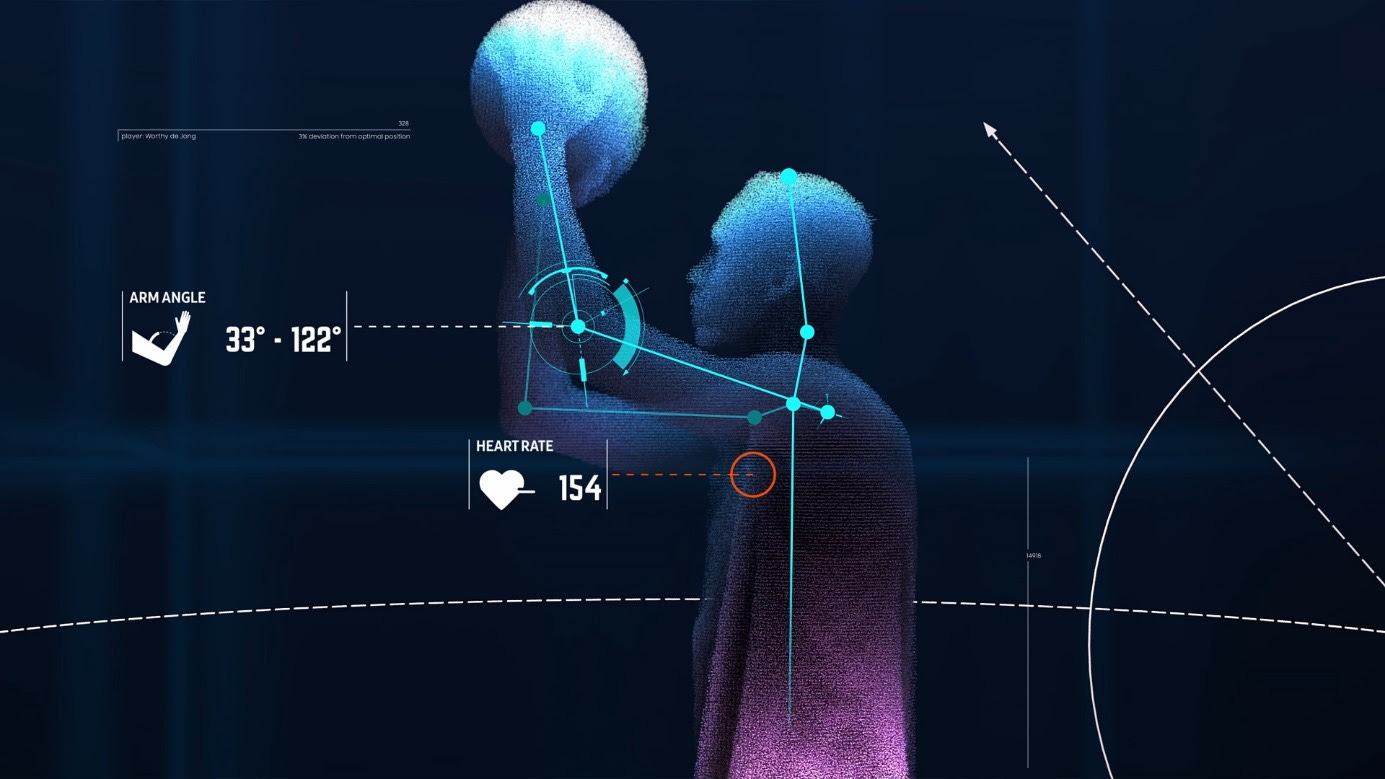
New AI training tool for Dutch 3x3 basketball team on its way to Olympic gold (Mashable)
The Dutch 3x3 basketball team is using a new AI training tool to enhance their performance in preparation for the Olympics. This innovative tool analyzes players’ movements, techniques, and strategies, providing personalized feedback and training programs. The AI technology aims to optimize the team’s performance, increase their chances of winning Olympic gold, and revolutionize sports training by integrating advanced data analysis and machine learning.
How Artists Are Shifting the Narrative Around Disability (Artnet)
Artists are increasingly shifting the narrative around disability, celebrating resilience and creativity through their work. British artists Jason Wilsher-Mills, Jo Longhurst, Benoit Piéron, and Sharona Franklin use personal experiences to challenge stereotypes and highlight societal issues. Their stories are so inspiring, advocating for better support and understanding of disabled individuals.
Interface Insights
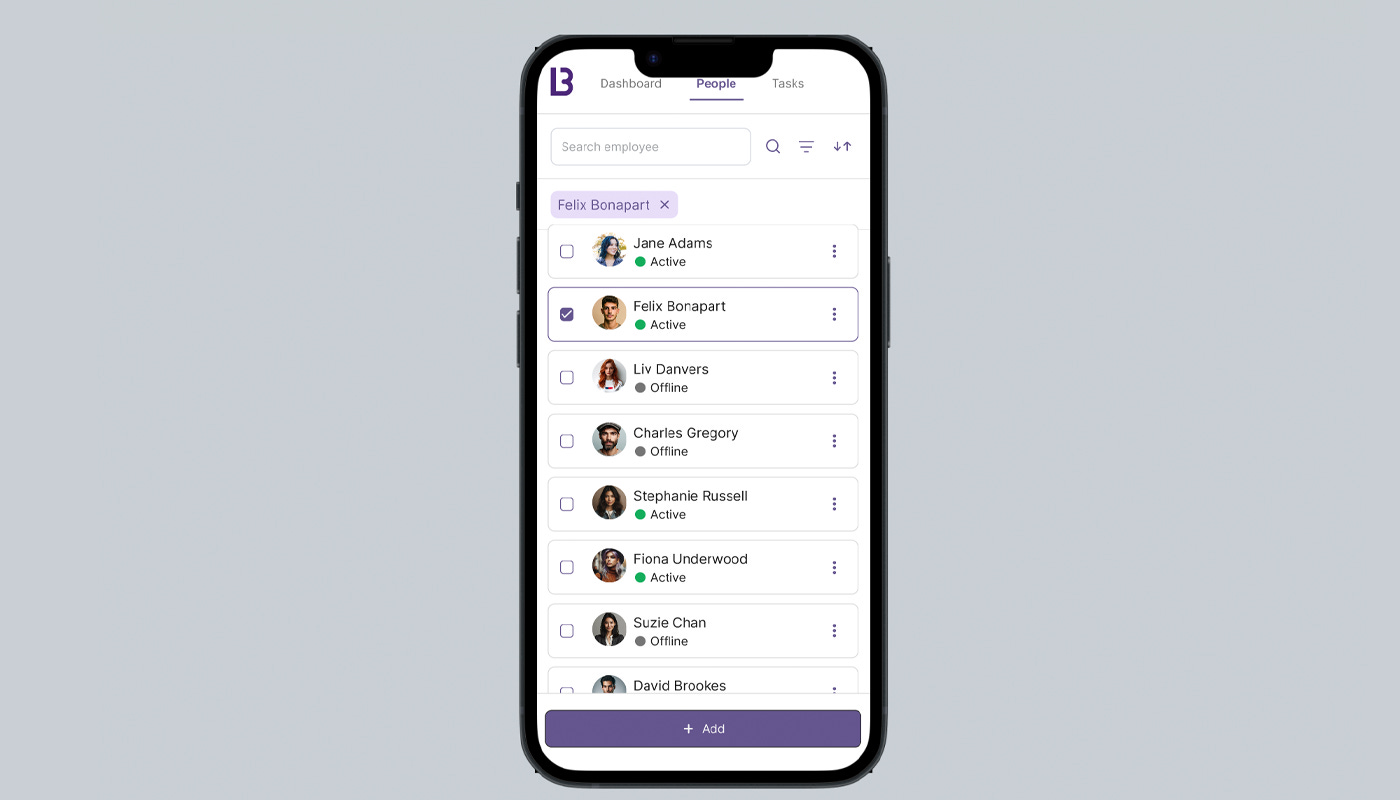
How to make tables fit on small screens (UX Collective)
The article discusses the challenges of placing tables on small screens and highlights the importance of not making tables mobile-friendly without considering user needs and mobile use cases. It highlights various techniques like horizontal scrolling and data simplification but emphasizes that these aren’t perfect solutions. I appreciate the author’s approach. She reminds us of the significance of understanding users’ needs and conducting thorough research and suggests exploring alternative ways to present data on mobile devices that are more user-friendly.
The UX Reflex theory: lessons from Apple’s search bar experiment (UX Collective)
The article examines Apple’s design changes to the iOS search bar and their implications for UX design. The key takeaway is that Apple’s iterative design process, which focuses on user behavior and feedback, underscores the importance of understanding user needs and adapting interfaces accordingly. The “UX Reflex Theory” highlights how small, thoughtful adjustments can significantly enhance user experience by aligning with natural user habits and expectations.
Knowledge Drops
Measuring UX: Your First Step Towards Objective Evaluation (Medium)
The article emphasizes the importance of using objective metrics to assess user experience (UX), rather than relying on subjective opinions. It outlines various UX metrics such as task-based (Time on Task, Levels of Success) and study-based (UMUX-Lite, NPS) metrics, guiding the selection of appropriate metrics based on project goals. It also covers basic statistical concepts to help designers understand and communicate the reliability of their findings. The writer also linked several useful sources for further learning, which can be checked for additional insights.
The 3 capabilities designers need to build for the AI era (Medium)
Designers must evolve to thrive in the AI era by developing three key capabilities: AI strategy, AI interaction design, and model design.
They need to understand customer needs and strategically integrate AI to enhance user experiences, moving beyond traditional features to prioritize AI “skills.” Interaction design must adapt to open-ended, flexible pathways, ensuring valuable and safe user experiences. Additionally, designers should bridge the gap between engineering and design by mastering prompt writing and understanding large language models. Based on the article, embracing these capabilities will enable designers to lead the creation of effective AI-driven products and experiences.
Tool & Source Time
Figma - Grammarly Plug-In
Grammarly has integrated with Figma, allowing us to check our text for grammar, spelling, and style issues directly within our design projects. It’s super easy to use and helps ensure our content is polished and error-free without leaving the Figma interface. You can find it in the Figma Community, and the best part is, it’s free! Give it a try! 🤩
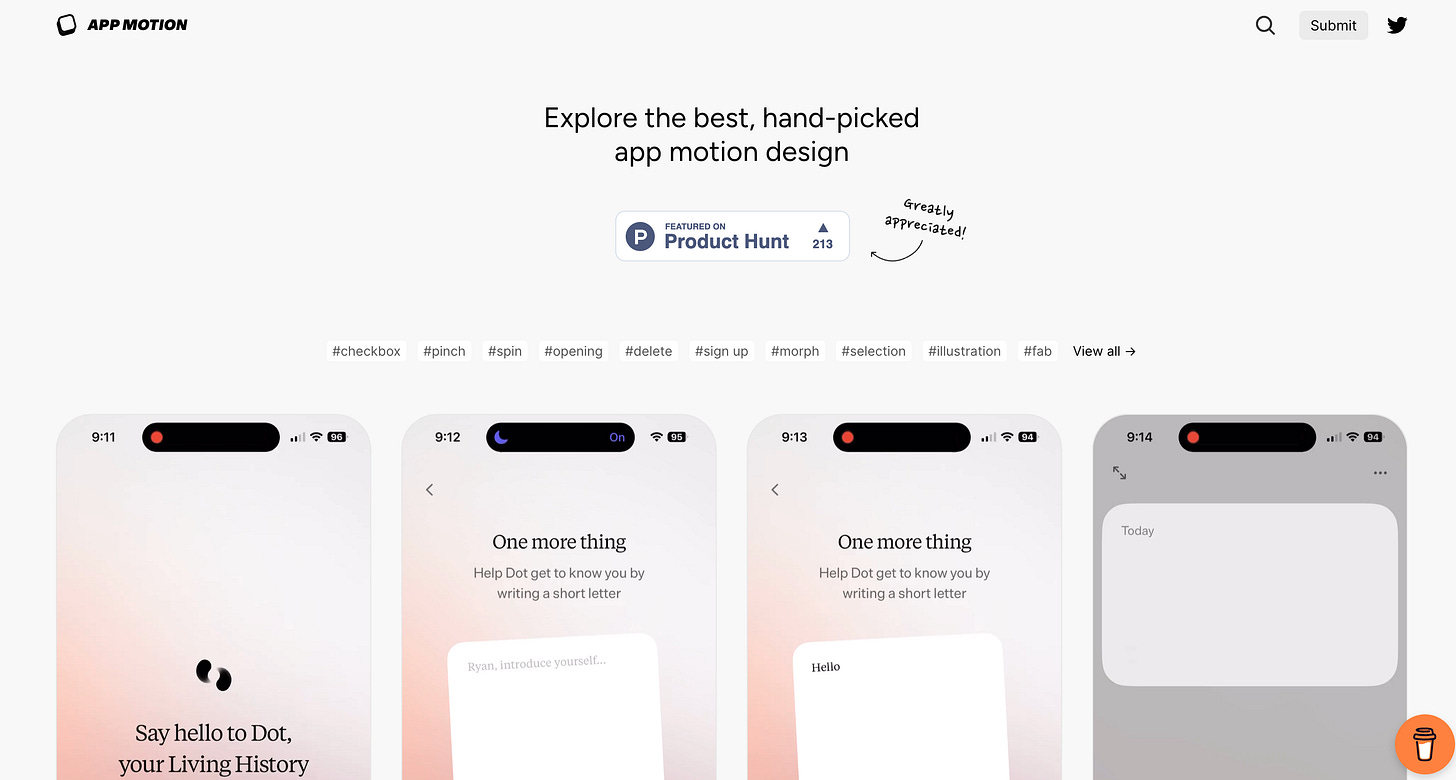
App Motion - Mobile motion design gallery
I found an excellent resource for mobile app design inspiration: the Mobile Motion Design Gallery by App Motion. This site features a curated collection of top-notch motion design examples for mobile apps, showcasing transitions, animations, and interactive elements that can elevate our projects. It’s a great way to stay updated with the latest trends and get new ideas for our designs. ✨📱
I came across a valuable resource for design projects: the Design Systems Gallery at Design Systems Surf. This site features a comprehensive collection of design systems from various companies, offering insights into their structure, components, and guidelines. It’s an excellent reference for understanding best practices and getting inspiration for your design systems.
Skill Sharpeners
The Design Principles Gallery features a collection of design principles from various companies and organizations. It offers examples of foundational guidelines that influence design decisions, helping designers understand best practices and create cohesive, user-centered products. It’s an excellent tool for gaining inspiration and improving your design decisions.🤩
With so many people on holiday lately, I wish you all a wonderful holiday season! I recently went to Switzerland, and it was fantastic to take a break and rest. I hope you have a wonderful holiday and get plenty of rest too.💗
Looking forward to connecting again next month! 🫶🏻 Many thanks for being a part of this journey! ☺️
Just a quick reminder about subscriptions – if you're not already on board, drop your email using the button below and join the fun (it's totally free)!