Design Newsletter - 4 (August, 2024)
Hello! 👋🏻 Welcome to my monthly "Design Newsletter", where I compile the latest information, trends, and inspiration from the dynamic world of design. I am excited to share my discoveries with you!
Design, Technology, and Art News
iOS 18 Preview (Apple)
I have always loved to check Apple’s improvements and follow the latest news on iOS 📱. This month, I checked the new features in iOS 18. They introduced several new features, including enhanced customization options like rearranging apps and widgets, a new Dark mode for app icons, and locked and hidden apps for added security. Apple Intelligence improves Siri’s capabilities and personalizes suggestions based on your context. The Photos app received a major redesign, messages got new text effects and satellite messaging, and mail added on-device categorization. Other updates include Game Mode for better performance, new Safari features, and expanded capabilities in the Home app.
Made by Google 2024 (Blog Google)
At its Made by Google event, Google introduced new devices with advanced AI integration, focusing on user experience and sustainability. Highlights include the Pixel 9, which offers advanced computational photography and improved battery life, and the Pixel Watch 3, which now has more health-tracking features. The collection also highlights Google’s commitment to environmentally friendly materials and recycling programs. With these innovations, Google continues to push the boundaries of technology while maintaining a strong focus on sustainability.
After comparing both Apple’s iOS 18 and Google’s advancements, Google’s AI integration stands out as superior, particularly in its seamless and intelligent user interactions.🤖
Seven portable AI devices that attempt to give shape to a new technology (Dezeen)
The portable AI devices highlighted in the Dezeen article represent important steps in integrating AI into everyday life. These devices range from wearables to handheld gadgets, each designed to enhance daily tasks and improve user convenience through AI integration.
🤓In my opinion, this shift towards compact, intelligent devices is likely to have a profound impact on UX and UI design. This will likely drive a greater emphasis on personalized user experiences, with interfaces becoming more minimalist, prioritizing core functions while allowing AI to handle complex tasks. Additionally, designers will need to ensure seamless integration across different devices, enabling users to transition effortlessly between them without losing continuity.
Interface Insights
Designing for forgiveness: How to create error-tolerant interfaces (UX Collective)

Figma provides users with inline validation for the email input field. The article highlights the importance of creating user interfaces that are forgiving of errors, making them more user-friendly, and reducing frustration. It emphasizes that users inevitably make mistakes, and it’s crucial for designers to anticipate these errors and design interfaces that help users recover gracefully. Key strategies include providing clear feedback, offering undo options, and ensuring that error messages are informative rather than punitive. By focusing on these elements, designers can create more intuitive and supportive interfaces, leading to a better user experience.
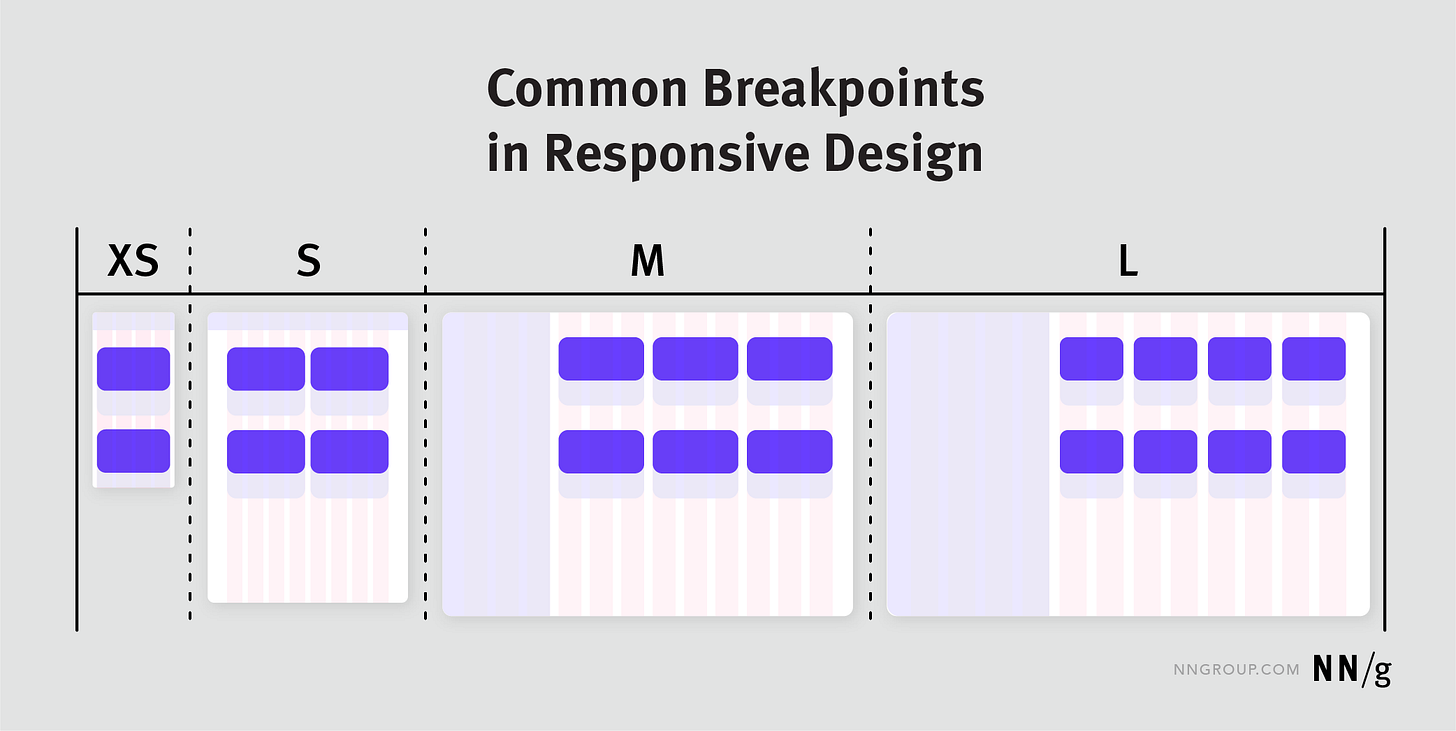
Breakpoints in Responsive Design (NNgroup)
Breakpoints are specific screen widths that a website’s layout must adapt to and are critical in responsive design to provide an optimal user experience across devices. Rather than relying solely on standard device sizes, setting breakpoints based on the site’s content and layout needs is important. This approach allows for the creation of flexible, responsive interfaces that maintain consistency and usability across desktop, tablet, and mobile devices.
Designing Depth (Rauno.me)
Rauno Freiberg explores the concept of depth in digital design, emphasizing how it can be used to create more engaging and immersive user experiences. Depth is achieved through various techniques like shadows, layers, and perspective, which help differentiate elements and guide users’ attention. The article discusses the balance between adding depth for visual interest and maintaining simplicity to avoid overwhelming the user. By thoughtfully integrating depth, designers can create interfaces that are not only aesthetically pleasing but also intuitive and user-friendly.
Rauno’s website and portfolio are also very insightful, offering a wealth of inspiration and expertise in design. It’s highly recommended to check them out for a deeper understanding of his approach to design. 🤓
Knowledge Drops
The reasons why your team is not listening to you (UX Collective)
The article discusses the common challenges designers face when trying to communicate their ideas and influence stakeholders. It highlights key reasons why communication might fail, including a lack of empathy for the audience, overcomplicating the message, and failing to align with the business goals. It emphasizes the importance of understanding your audience, simplifying your message, and framing design proposals in a way that resonates with the broader objectives of the organization. By addressing these aspects, designers can improve their ability to communicate effectively and gain support for their ideas.
“A most effective solution is to stop trying to get people to listen to you and instead have them take the whole journey with you.” Joanna Weber
ROI isn't the best way to talk about the value of UX; behavior change is (UX Collective)
ROI may not capture the true value of UX design. Instead, the article suggests focusing on behavior change as a more effective way to demonstrate the impact of UX. By emphasizing how UX impacts user behavior (such as improving task completion rates, reducing errors, or increasing engagement), designers can better convey the importance of their work. It emphasizes that behavior change provides a more tangible and meaningful measure of UX success and is more closely aligned with user-centered design principles.
The State of UX in 2024 (UX Trends)
I revisited the “State of UX in 2024” report from UX Collective to refresh my understanding of the skills we need to develop or enhance as designers.
The report advises designers to master AI integration for automating tasks and enhancing user experiences, prioritize ethical design to ensure inclusivity and transparency, focus on behavior change over ROI as a measure of success, and commit to continuous learning to stay adaptable in a fast-evolving field. Strong collaboration and communication skills are also highlighted as crucial for aligning design decisions with business goals.
Gen AI’s next inflection point: From employee experimentation to organizational transformation (McKinsey)
The article discusses the shift in how generative AI is being used within organizations. Initially adopted by individual employees experimenting with its capabilities, Gen AI is now at a critical juncture where its full potential can be realized through broad organizational transformation.
The article outlines how companies can harness Gen AI to drive efficiency, innovation, and competitive advantage by integrating it into core business processes. It emphasizes the importance of leadership in steering this transformation, building the necessary infrastructure, and fostering a culture of continuous learning and adaptation to maximize the benefits of Gen AI across the enterprise.
Tool & Source Time
Advanced Figma tips & tricks 2024: little gems we love (UX Collective)
I found this article incredibly helpful because it brings together all the new features in Figma in one comprehensive page and explains each option with clear examples. By collecting these advanced tips and tricks, the author makes it easy to understand how to effectively use boolean variables, automatic layout improvements, nesting components, and library swapping. Also, the mention of add-ons like EightShapes Specs for documentation is especially useful for those managing complex design systems. This article is a must-read for anyone looking to optimize their Figma workflow.
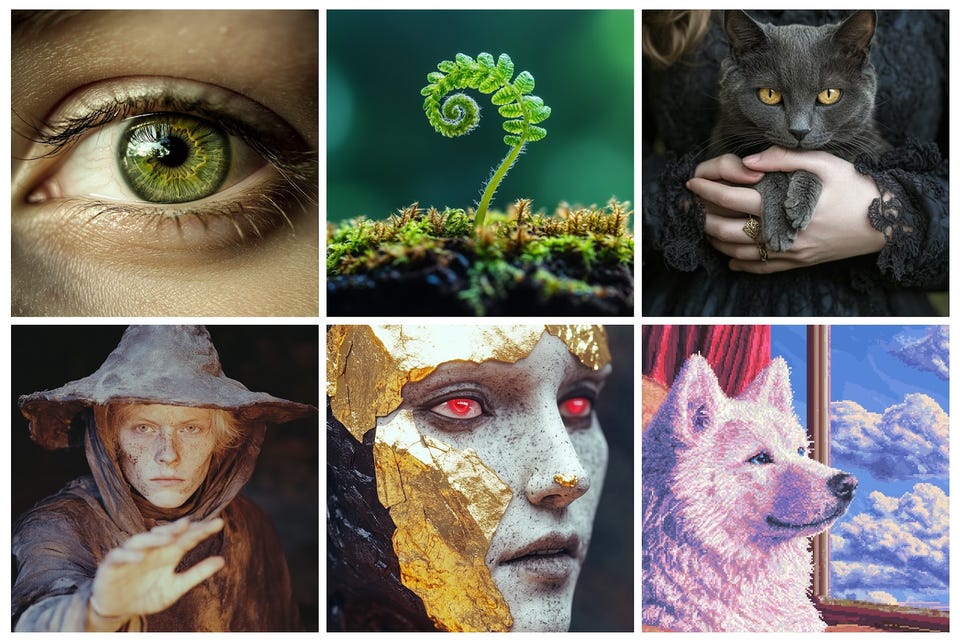
MidJourney’s Version 6.1 update introduces several key improvements focused on enhancing image quality, customization, and coherence. The update improves the depiction of small details like facial features, textures, and fine elements such as eyes and hands, resulting in more natural and aesthetically pleasing images. New 2x upscalers have been added to improve texture quality, while image generation speed has increased by approximately 25%. A new --q 2 mode has been introduced for those seeking more texture detail at the cost of some coherence. The personalization model has also been refined, offering more nuanced and accurate results, and now supports versioning, allowing users to apply personalization codes from previous jobs. These improvements make me eager to try it out as soon as possible.✨
Skill Sharpeners
Research Practice | Bookmarks (Notion)
This research practice bookmark page is a well-organized collection of resources aimed at enhancing research practices. It includes a variety of links and notes that cover different aspects of research, such as methodologies, tools, frameworks, and best practices. This resource is ideal for both novice and experienced researchers who want to improve their practice and stay up to date on the latest trends in research methodologies.
I took this Fintech Magazine issue into my radar to stay updated with the latest news and improvements in the fintech world. 💵 The August 2024 edition offers in-depth coverage of emerging trends, innovative technologies, and key industry developments. It includes insightful articles on the evolving landscape of digital finance, profiles of leading companies and thought leaders, and discussions on how fintech is reshaping traditional financial services. If you’re involved in the fintech industry, it’s worth checking out. 🙌🏻
The Shapes collection in Framer offers a wide range of customizable shapes designed to enhance your web design projects. This resource offers a variety of pre-made shapes that can be easily integrated and adjusted to suit your creative needs, making it a useful tool for designers looking to add visually appealing elements to their Framer projects.🤩
Looking forward to connecting again next month! 🫶🏻 Many thanks for being a part of this journey! ☺️
Just a quick reminder about subscriptions – if you're not already on board, drop your email using the button below and join the fun (it's totally free)!