Design Newsletter - 8 (December, 2024)
Hello! 👋🏻 Welcome to my monthly "Design Newsletter", where I compile the latest information, trends, and inspiration from the dynamic world of design. I am excited to share my discoveries with you!
Design, Technology, and Art News
ChatGPT’s Updates:
In December, ChatGPT rolled out major updates:
Open AI - SORA
ChatGPT has introduced Sora, a text-to-video AI tool that turns prompts into engaging videos. Features include text-to-video creation, image animation, video remixing, storyboards, and the ability to combine scenes for creative storytelling and dynamic content. 🎥
Sora is available in the US and other countries (its rollout in Europe and the UK is pending due to regulatory considerations). Plans start at $20 per month for 50 720p videos. Pro users pay $200 per month for unlimited 1080p videos.
An example prompt, “Rockefeller Center has been overrun by golden retrievers!”, showcases the ability to effortlessly create vibrant, creative videos. 👇🏻
ChatGPT Now Understands Real-Time Video (Tech Crunch)
OpenAI has enhanced ChatGPT with real-time video understanding capabilities, enabling AI to analyze and interpret live video streams. This development has significantly expanded ChatGPT’s practical applications by allowing it to provide detailed explanations, answer questions, and provide insights based on live video content.
This innovation could revolutionize UX research, with potential uses in real-time usability testing, accessibility monitoring, engagement support, live issue documentation, and summarizing workshop feedback. 🤔These ideas demonstrate how this capability could improve design and research processes.
ChatGPT is now available on WhatsApp (Croma.com)
ChatGPT is now accessible via WhatsApp, making it easier for users to interact with the AI without downloading a separate app. Users can chat directly with ChatGPT by simply adding a contact, increasing its accessibility and utility.
The question that may come to mind is, “Why would I use ChatGPT on WhatsApp when I already have the app?👀” But I think OpenAI reduces friction; WhatsApp is on most phones, unlike ChatGPT. It’s about making their product more accessible and permanent, so users may think, “Wait, I can use this with my customers.” For many people, it’s easier to add a WhatsApp contact than to download a new app, making ChatGPT available to many more people. 🤓
Introducing Gemini 2.0: Our New AI Model For The Agentic Era (Blog.Google)
Google has unveiled Gemini 2.0, its latest artificial intelligence model designed for the "agent age," emphasizing autonomous task execution and advanced problem-solving capabilities.
A key component of this initiative is Project Astra, a prototype AI assistant designed for real-time interaction through image and audio. Astra offers multilingual dialogue, integration with Google tools like Search and Maps, and advanced memory for personalized interactions. In contrast, ChatGPT’s latest update focuses on real-time video understanding, analyzing live video streams to provide instant insights. Astra aims to be a comprehensive personal assistant with multimodal capabilities, while ChatGPT emphasizes advanced visual analysis. Both push the boundaries of AI usability in daily tasks and research. 🤖
Google Veo 2. (Google DeepMind)
Google DeepMind has introduced Veo 2, a cutting-edge AI video generation model capable of creating realistic 4K videos with accurate motion and diverse styles. Veo 2 excels at correctly interpreting complex commands, simulating real-world physics, and offering comprehensive camera controls for a variety of visual styles. —Examples are amazing! Check this one: 👇🏻
In benchmark tests, Veo 2 outperformed leading video generation models, including OpenAI’s Sora, scoring the highest in overall preference and instant adaptation, making it a leader in AI-generated video technology.
Duolingo wrapped: your year in languages, streaks, and progress (Sophia Omarji)
Duolingo’s December update introduces Year in Review, a personalized feature that completes your language learning journey. Users can see milestones like lessons completed, XP earned, streaks, and even the number of mistakes made. It celebrates progress while keeping things fun with entertaining comments and a dash of humor, including the odd “Are You Safe on Duo?” section. Designed to encourage sharing and community, this feature gamifies learning and motivates users to achieve their language goals.
I always enjoy reading Duolingo’s updates; they are so creative and perfectly aligned with their brand. They not only engage users, but they also design features that fit beautifully with their business model. Their ability to gamify progress while making it fun and shareable is inspiring for any designer or product team. 😍
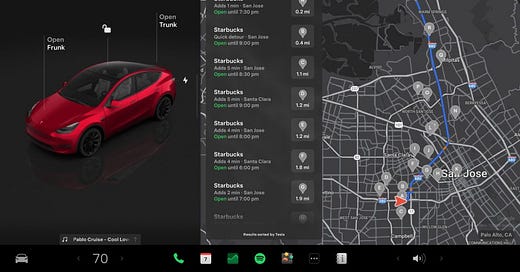
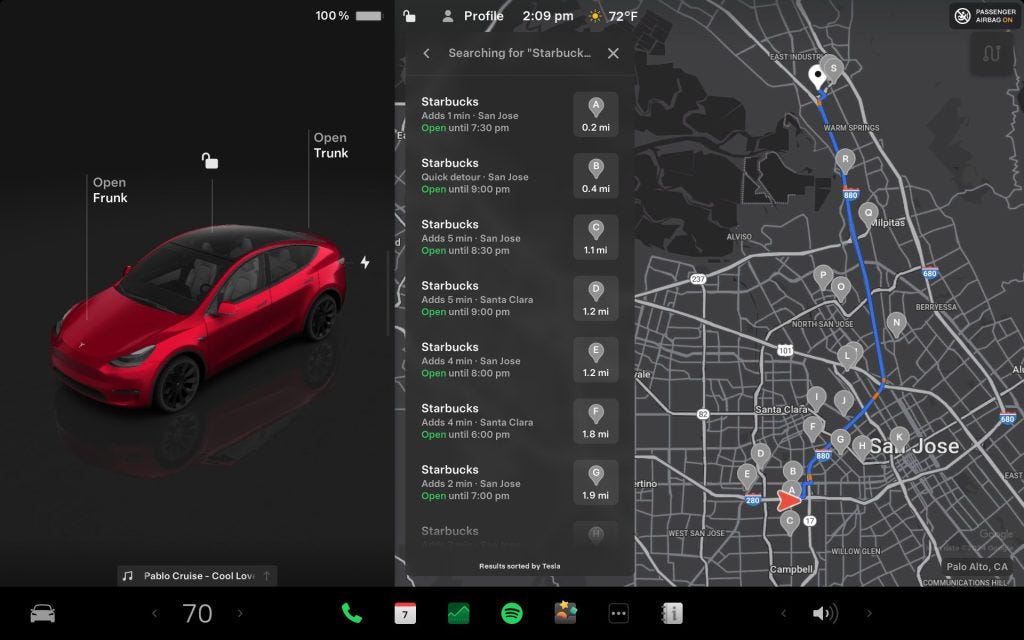
The 2024 Tesla Holiday Update (Tesla 360)
Tesla’s 2024 Holiday Update brings exciting features like Apple Watch integration for vehicle controls, access to dashcam footage via the mobile app, automatic transmission shifting for the Model 3 Highland, SiriusXM support, improved trip planning, destination weather forecasts, and fun elements like Cybertruck Santa Mode, new light shows, and customizable sound effects.
These updates showcase Tesla’s ability to add engaging, gamified touches by blending functionality with fun. I think, these examples teach us to balance utility with enjoyment, adding small, delightful details to elevate the overall user experience while aligning with the brand’s identity. 💡🚗
The Miro Recap: 24 updates for 2024 (Miro)
Miro’s 2024 updates introduced 24 features aimed at improving collaboration and creativity. Highlights include a Brand Center to maintain visual consistency, an expanded image and icon library, Talktrack for asynchronous communication, and new AI-powered tools like the AI Assistant to help summarize content, generate ideas, and improve workflows.
The key design lesson is how Miro balances innovation with user-centered design, ensuring that tools are flexible, visually clear, and tailored to a variety of team needs.
Interface Insights
The Ultimate Guide to Proper Use of Animation in UX (Taras Skytskyi)
In the article, Taras Skytskyi compiles the basic principles for effectively incorporating animation into user interfaces. It covers basic principles like animation duration (200–500 ms), easing techniques for natural movement, and using choreography to direct user attention effectively. I appreciate how he explains these basics clearly with practical examples, making complex concepts accessible and actionable for designers.🤩
Decoding The Future: The Evolution Of Intelligent Interfaces
Rachel Kobetz examines the progression from traditional user interfaces to intelligent, AI-powered systems that seamlessly integrate into our daily lives. She addresses the concept of ubiquitous computing, where technology becomes invisible and interactions become more natural through voice, gesture, and even brain-computer interfaces. As these intelligent interfaces evolve, Kobetz emphasizes that they will revolutionize human-computer interaction by adapting to users rather than requiring them to adapt to them.
Navigation patterns in mobile applications. How to make the right choice? (Ksenia Toloknova)
Ksenia Toloknova looks at various navigation methods to enhance user experience. She covers the Tab Bar (iOS) and the Navigation Bar (Android), and emphasizes ease of access, simplicity, and consistency. She also examines display options such as persistent navigation across all screens versus visibility only on home screens, and emphasizes the importance of platform-specific considerations.
Knowledge Drops
Our Relationship With AI (Metalab)
Sara Vienna highlights five key principles for designers to create human-centered AI: Prioritize transparency by clearly communicating AI processes, build trust with reliable and ethical systems, and focus on enhancing, not replacing, human capabilities. She advocates designing AI as a collaborative partner that adapts to user needs while ensuring fairness, inclusivity, and positive societal impact. These principles encourage thoughtful, empowering, and ethical AI integration in design.
Design edge cases and where to find them (Tanner Christensen)
Tanner Christensen discusses the importance of identifying and addressing edge cases in design—situations that fall outside of typical use cases but can significantly impact the user experience if ignored. He suggests strategies such as considering extremes of scale (e.g., inputs that are too large or too small), accounting for accessibility needs, and anticipating potential misuse or unexpected user behavior. By proactively designing for these edge cases, designers can create more robust, inclusive, and user-friendly products.
Tool & Source Time
I came across Motion.dev, a tool designed to make animations fluid and intuitive for web development. It provides a powerful library for creating animations directly in React and JavaScript, enabling designers and developers to craft dynamic, engaging user interfaces with ease.
Imagen 3 is Google DeepMind’s latest text-to-image model that produces high-quality images from textual descriptions. It’s now available globally through ImageFX and is accessible in over 100 countries. You can access Imagen 3 through platforms like Gemini and Vertex AI.
Skill Sharpeners
Useful Books For Designers (Vitaly Friedman)
The new year has arrived, and if you’re looking for design books to dive into, Vitaly Friedman has shared an excellent book list for us! 📚
A comprehensive resource for building and maintaining effective design systems. Covers best practices, tools, and strategies for streamlining workflows and ensuring project consistency.
Whether starting from scratch or improving an existing system, this guide is packed with actionable insights. 🤩
Leading with AI: A Charter Summit
The 2025 AI Summit by CharterWorkst is an exciting event focused on the latest developments in artificial intelligence. Featuring industry leaders, insightful keynotes, and discussions on the impact of AI across a range of industries.
Wishing you all a joyful and inspiring New Year! May 2025 bring fresh opportunities, creativity, and success your way. Let’s make this year one to remember! 🎉✨
Looking forward to connecting again next month! 🫶🏻 Many thanks for being a part of this journey! ☺️

















Thanks for this newsletter! I really appreciate learning more about Airbnb's design process and the one about Loom's cancellation flow. :)