The Battle of the Builders: Figma Sites vs. Framer in the No-Code Era
Designing my own site, torn between Figma and Framer; here’s what I found.
For months, the design world was abuzz with speculation: Is Figma building a codeless website builder?
Rumors flew in Twitter threads and Slack groups. Designers, developers, and founders asked the same question. At Config 2025, we got the answer: Figma Sites.
This was more than just another feature launch; it was a bold move that would have ripple effects across the codeless landscape. Tools like Framer, Webflow, and even emerging platforms like Relume suddenly had a new contender to watch. While Figma already dominates design workflows, this expansion could attract a large chunk of casual and professional users.
What is Figma Sites? A New Way to Go From Design to Live in One Flow
For years, designers have longed for a smooth transition from design to deployment. Figma Sites answers that call by allowing users to design, prototype, and publish responsive websites directly within the familiar Figma environment.
Key Features:
Integrated Workflow: Design and publish directly in Figma, eliminating the need for external tools or context switching.
Responsive Design: Create layouts that adapt to a variety of screen sizes with features like auto-layout and multi-editing capabilities.
Interactive Elements: Enhance the user experience with built-in interactions like scroll effects, hover states, and custom animations.
Design System Integration: Use existing design libraries and components to maintain consistency and speed up development.
AI-Powered Tools: Use upcoming features like chat-to-code, powered by Figma Make, to generate code snippets from natural language prompts.
What is Framer? A Creative Playground That Publishes Real Sites
Framer has become a no-code platform for designers who want full visual control, fluid animations, and polished experiences. Originally known for its powerful prototyping capabilities, Framer has evolved into an all-in-one website builder where ideas come to life: fast, beautiful, and responsive.
Key Features:
Design-to-Publish Workflow: Design, animate, and ship your site from one place, no developer time required.
Built-in Interactions and Motion: Easily create scroll effects, parallax, page transitions, and micro-interactions.
Intelligent CMS and Content Management: Collaborate with teams, populate pages with dynamic content, and instantly update live sites.
Component-Based Design System: Reuse and nest components with overrides to maintain design consistency across pages.
SEO and Hosting Included: Framer handles hosting, responsive performance, and SEO on the fly, optimized for speed and discoverability.
Which One Builds Your Vision Best?
UI & Usability
Figma Sites:
➕ Allows you to see and edit all pages in one shared canvas. Great for visual thinkers and rapid iteration.
➖ Can become overwhelming for large or highly structured sites, as everything lives in one space.Framer:
➕ Offers a clean, organized structure with separate tabs for each page. Ideal for managing complex or CMS-driven websites.
➖ Doesn’t provide a full-site overview at a glance, which may slow down cross-page edits or visual planning.
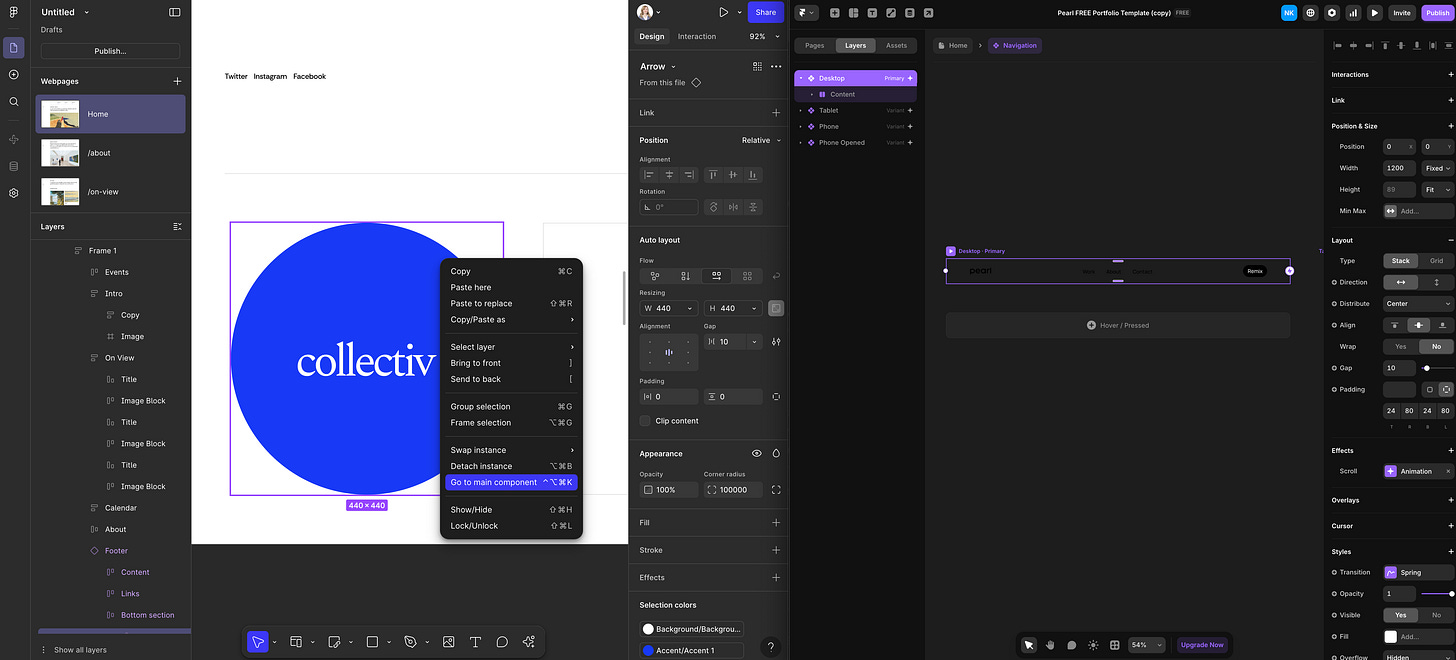
Component Logic & Reusability
Figma Sites
➕ Supports component reuse like any Figma file. Great for quick edits if you know where everything is.
➖ Doesn’t offer contextual navigation yet, so jumping to the main component can be slower and less seamless, especially in larger filesFramer
➕ Lets you click a component and instantly jump to its main definition. Quick, intuitive, and great for reusability across pages.
➖ Best suited for modular workflows, though might feel unfamiliar to pure Figma users at first.
Toolbar & Navigation
Figma Sites
➕ Uses the same toolbar as Figma’s design editor. Familiar, minimal, and easy to pick up for existing Figma users.
➖ While it includes an AI spark icon hinting at smart features, these tools are still early-stage and limited in scope.Framer
➕ Offers a visual, web-focused toolbar with built-in tools for forms, animations, CMS blocks, and real-time previews across devices.
➖ Less intuitive for first-time users coming from Figma. Finding the right tools may take some getting used to
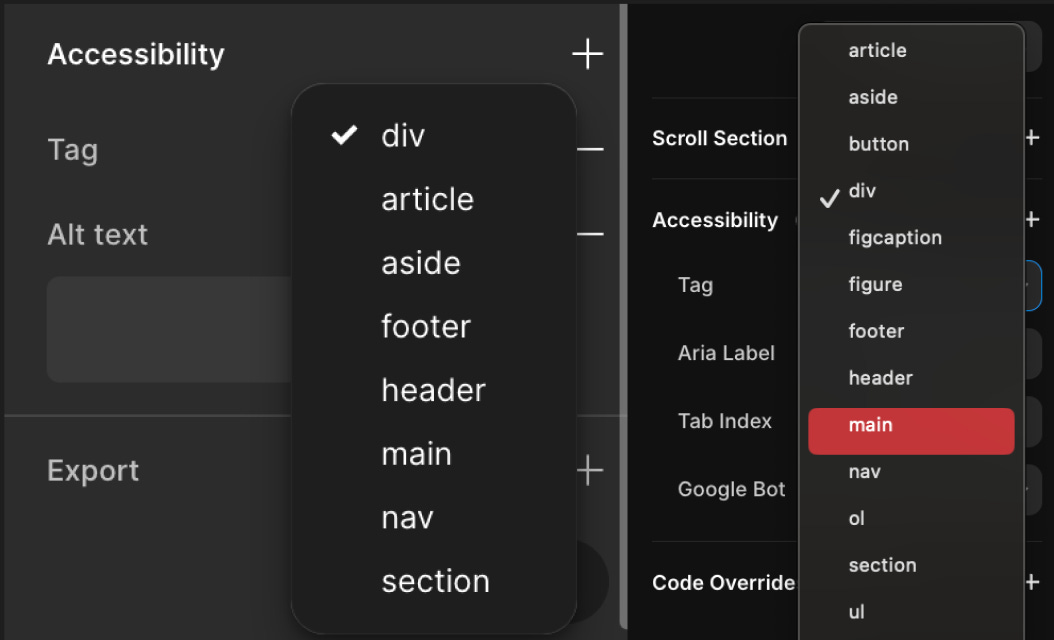
Accessibility
Figma Sites
➕ Includes a basic accessibility panel with options like alt text and screen reader labels.
➖ Lacks support for semantic roles, decorative element hiding, or keyboard navigation. Better suited for simple tagging, not full compliance.Framer
➕ Offers stronger accessibility tools: semantic roles, screen reader visibility toggles, and keyboard navigation support.
➖ Still missing advanced tools like contrast checkers, but provides a more robust foundation for building accessible, standards-aligned sites.
Interaction & Animation
Figma Sites
➕ Supports basic built-in interactions like hover, scroll, and simple drag effects.
➖ Limited animation options, feels closer to a prototype than a polished website.
➖ Elements sometimes misalign or behave unexpectedly across breakpoints, despite using Auto Layout.
➖ Missing features like video playback reduce the interactive richness.
➖ Overall, launched sites can feel static or flat, likely due to lack of animation easing or rendering refinement.Framer
➕ Offers advanced animation capabilities with spring physics, scroll-linked effects, parallax, and timeline-based behaviors.
➕ Transitions and interactions feel fluid, dynamic, and production-ready.
➖ More complexity can mean a steeper learning curve for non-designers, but the results are high-fidelity and immersive.I’ve added a helpful YouTube video below to better illustrate the interaction and animation differences. It’s a great visual reference. ⬇
CMS & Content Management
Figma Sites
➕ CMS support is on the roadmap.
➖ Currently lacks built-in content management, so dynamic or data-driven content isn't yet possible.Framer
➕ Includes a robust CMS with dynamic content blocks. Great for blogs, portfolios, or marketing sites.
➖ More advanced CMS features may require some initial setup or structure planning.
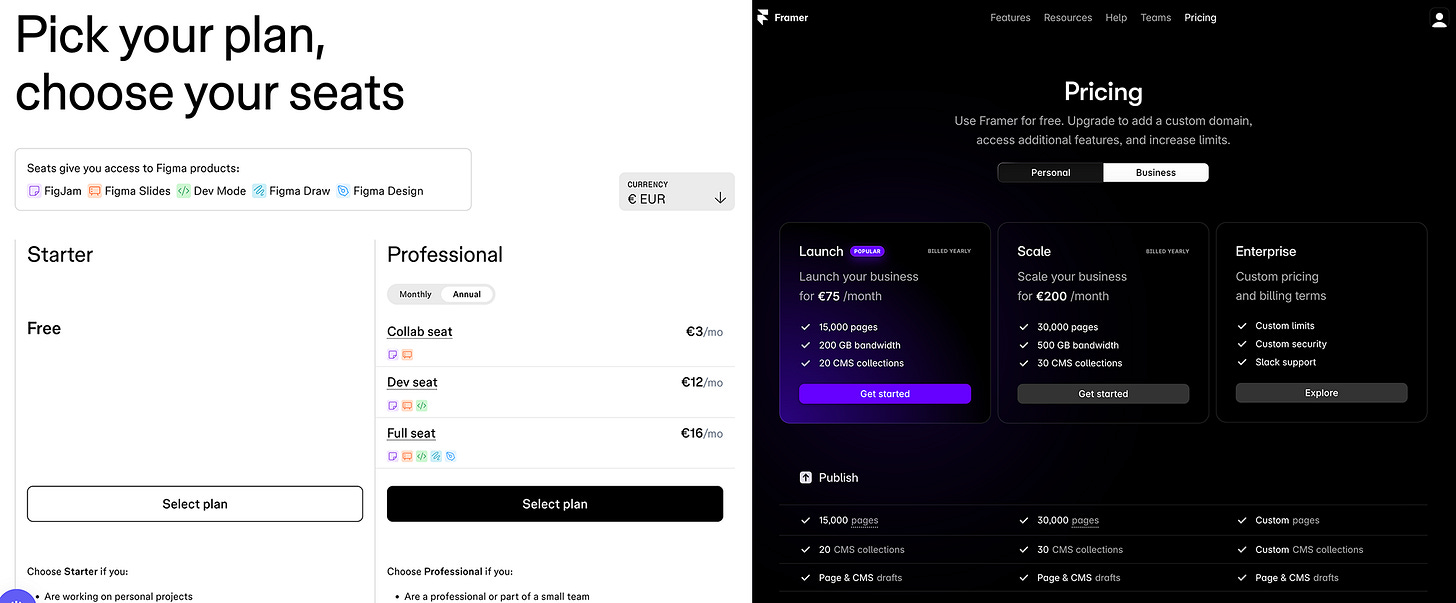
Pricing
Figma Sites
➕ Likely to integrate with existing Figma plans, could be convenient for current users.
➖ Full pricing details haven’t been announced yet, making long-term planning unclear.Framer
➕ Offers a generous free tier, with paid plans for custom domains, CMS access, and team collaboration.
➖ Costs can scale with usage, especially for teams or more complex sites.
Not Sure Which to Choose? Start Here.
If you’re already working in Figma and want a quick way to turn your designs into static sites, Figma Sites is a great choice. Especially for beginners, visual thinkers, content marketers, or small teams building simple microsites.
On the other hand, if your project requires advanced interactions, rich animations, structured content, or CMS integration, Framer is a better choice. It’s built for performance, SEO, and scalable, production-ready websites. It’s ideal for more complex or dynamic use cases.
My Takeaway
I chose to continue building my website with Framer. Its robust CMS, animation tools, and production-ready setup align with my current goals. But I’m also keeping a close eye on Figma Sites. I’ll continue to test it, read the release notes, and see how it evolves.
This increasing overlap between design and development is reshaping how we bring ideas to the web. Tools like Figma Sites and Framer aren’t just about building websites. They are redefining the workflow itself.
Sources & Further Reading
Framer in Trouble - How Figma Sites Affect This Tool?(🔗Atiqur Rahaman)
Figma Sites: when accessibility is an afterthought (🔗 Kristina Gushcheva-Keippilä)
Do Not Publish Your Designs on the Web with Figma Sites… (🔗Adrian Roselli)
Figma Sites vs. Framer - Comparison of No-code Tools (🔗 Thalion)